Project Overview
One Telecommunications aimed to craft an enjoyable experience for their customers, fostering loyalty by rewarding them with digital goods, exclusive offers, and tangible products.
From the very beginning, we understood the importance of infusing the platform with vibrant colors and engaging elements to deliver a lively experience for customers. Our goal was to encourage daily logins by offering special incentives, thereby enhancing user engagement and fostering a sense of excitement.
At the biggining One requested that the app must have 3 main pages as a biggining but the would expand to more in time:
- Daili bonus offers.
The daily bonus entails a gift wheel accessible to all customers with an active package with One Telecommunications. The gift would be from from SMS to calls and entire packeges.
- Login Bonus.
As the name suggests, this feature comprises a collection of exclusive packages that customers can activate. The longer they engage with the app, the higher-tier packages they can access.
- Partner coupons.
Coupons, provided by partners in collaboration with One Telecommunications, offer increasingly valuable and superior deals as customers activate more packages with One.
- OneZone Radio
Different radio stations accessible to all customers with an active package, featuring a variety of stations. Subscribers would enjoy the benefit of not incurring data charges while using the service.
- Flirt
Customers can communicate anonymously and, if they choose to exchange numbers and continue the conversation, both parties receive a free package from One.
Furthermore, the app would include features such as "Goal," a game for football enthusiasts to choose their favorite club. Users would receive 1GB of data every time their chosen club scores a goal.
Technologies Used
Front-end
The front-end of the platform is delivered to the end user as a Progressive Web App, embodying a sophisticated fusion of diverse technologies and innovative approaches. From responsive design principles to intuitive navigation elements, every aspect of the front-end architecture is meticulously engineered to deliver optimal performance and user engagement.
Technologies:
- React Native
- Javasript
- Sockets
- HTML
- CSS
- TinyMCE, ChartJS, Opus, Moment etc
Back-end
The backbone of the platform's is built with PHP, known for its reliability. However the App used a lot more technologies for the back-end to integrate to the services of One in order to get customer details.
Technologies:
- Microsoft Windows Server
- PHP
- Node.JS
- Sockets
- Mysql, postgreSQL, MicrosoftSQL
- XML
-
webTokens
Solution Description
At the core of the App's operational infrastructure lies a sophisticated integration with One's internal APIs, serving as the backbone that powers its functionality. Through this integration, we seamlessly identify the logged-in MSISDN (Mobile Station International Subscriber Directory Number) of users and ascertain their eligibility for various services and features offered within the app's ecosystem.
However, ensuring a seamless user experience goes beyond mere identification. To guarantee swift responses and personalized interactions, we employ advanced data aggregation techniques. By meticulously compiling and analyzing historical user data, including past logins and activated offers, we can anticipate user preferences and needs.
This strategic approach is particularly crucial due to the inherent latency associated with One's APIs, which may require additional processing time. Given the substantial user base, it's imperative to streamline communication with One's servers, minimizing unnecessary requests to optimize efficiency and responsiveness.
In essence, our integration with One's internal APIs not only enables seamless functionality but also empowers us to deliver a tailored and responsive user experience, driven by data-driven insights and proactive optimization strategies.
Key Achievements
Over the years, the project has consistently experienced a steady rise in the number of customers. By continually introducing more engaging features, we have also observed a notable increase in the amount of time users spend within the app.
- Rapid Loading Times
The app consistently achieves first-load times of under 500 milliseconds, surpassing Google's recommended loading time of under 2 seconds. This swift loading is crucial for enhancing user experience and reducing bounce rates.
- Increased number of users
From its inception, the project has witnessed a remarkable growth trajectory, with the user base expanding from its initial stages to encompass hundreds of thousands of users over its lifespan.
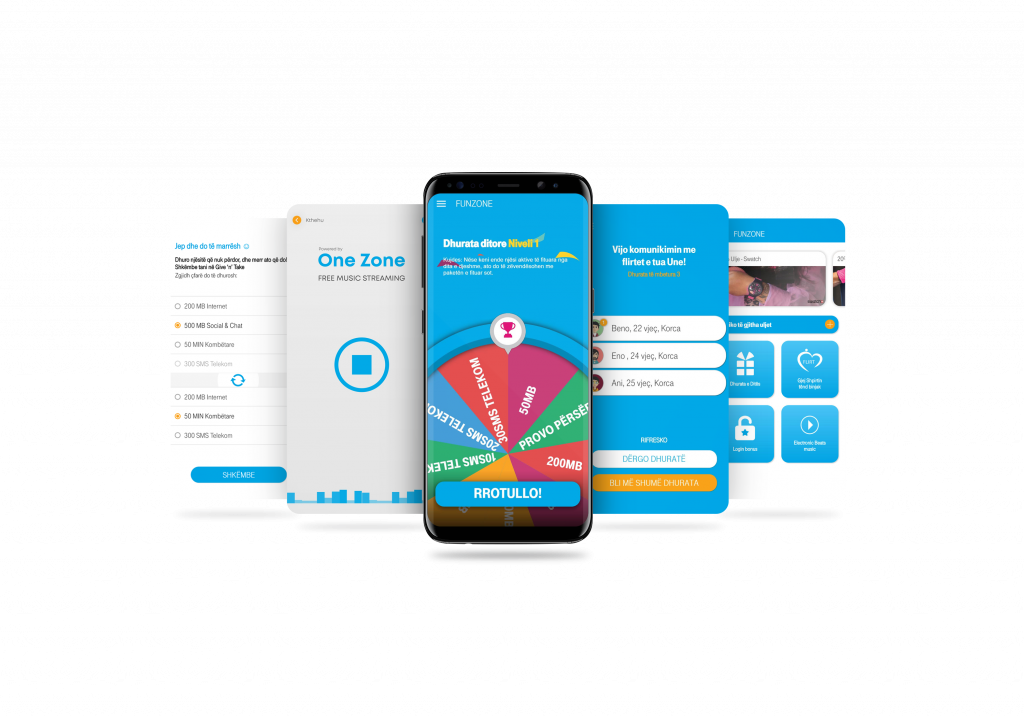
Screenshots
Different views from the App
Phone views.